こんにちは🐿️こりすです
▽前回の記事では、Good Notes内で完結する、デジタルステッカーの作り方をご紹介しました。
 カンタンでかわいい♡デジタルステッカーの作り方〜Good Notes内で完結する方法〜
カンタンでかわいい♡デジタルステッカーの作り方〜Good Notes内で完結する方法〜
今回の記事では、少しレベルアップして、イラストアプリを使用してデジタルステッカーを作成する方法をご紹介します。
目次
イラストアプリで作成するとこんな良いことがあります
今回ご紹介するのは、イラストアプリで描いた絵をデータとして書き出して、Good Notes内に読み込み、ステッカーとして登録するという方法。
イラストアプリで作成するので、ペンの種類や色の濃淡など自由に設定でき、より複雑なイラストが描けるのが特徴です。
また作成したステッカーはデータとして書き出せるので、デジタルステッカーとして配布したり、印刷して楽しんだりできます。
当ブログで配布しているデジタルステッカーは、こちらの方法で作成しています。
私が使用しているイラストアプリ
私はProcreate(プロクリエイト)という、イラストアプリを使用しています。
値段は2,000円の買い切りとなっています。(2024年3月時点)
有料ではありますが、このアプリ1つで、無限の色、あらゆる画材が使えると思えば個人的にはとてもお安いと思います。
「いきなり有料アプリはちょっと、、、」という方は無料のイラストアプリでもOK。
その際は、そのアプリで描いたイラストの背景を透過できるか、
また、「PNG」というファイル形式で書き出せるかをご確認ください。
早速、作ってみよう!

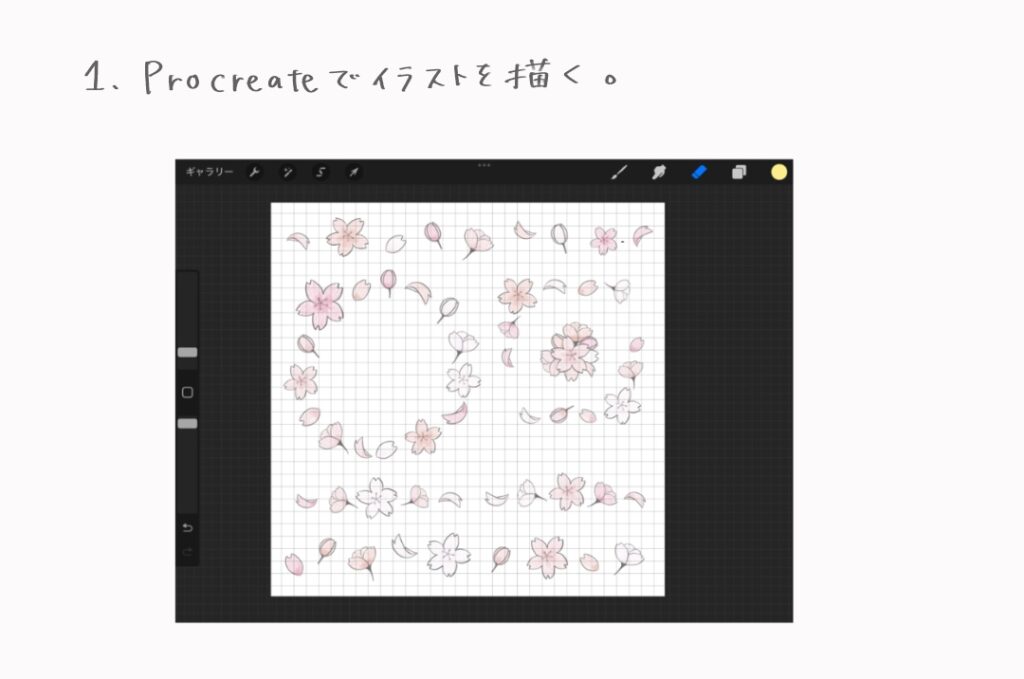
画像(↑)のステッカーは、複数のイラストを1つのキャンパスにまとめて描いています。
トリミングして使用する前提なので、キャンパスのサイズは大きめの2048px2048pxで作成しています。
1つのキャンパスに1つのイラストの場合は、キャンパスサイズは小さめがおすすめです。

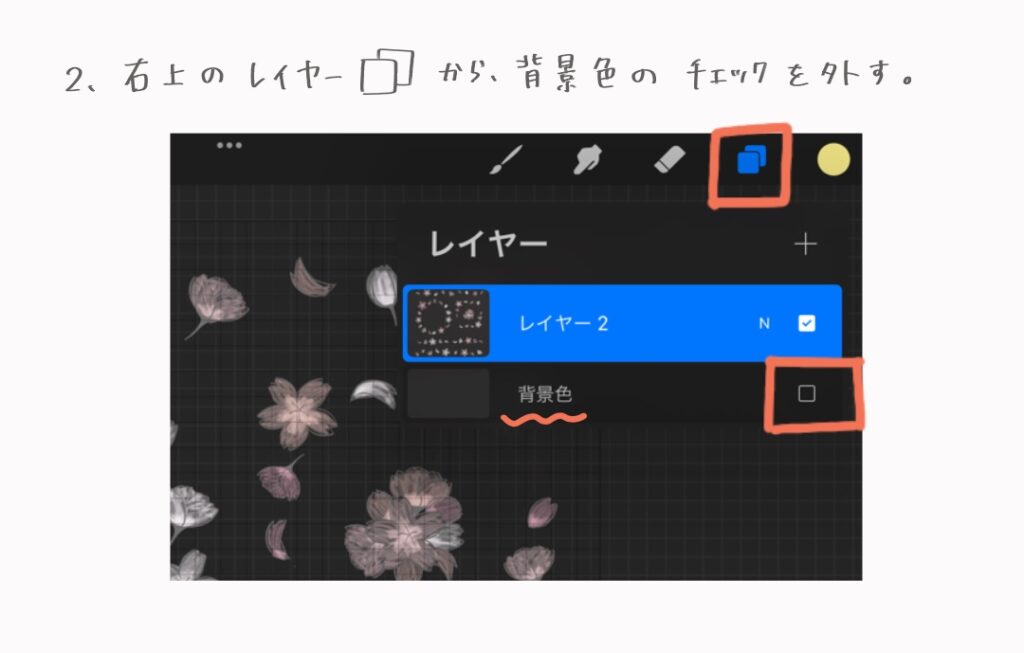
背景色のチェックを外すことで、背景を透過することができます。
背景を透過すると、ステッカーとして貼った時に下にくる文字などをジャマしないのでおすすめです。

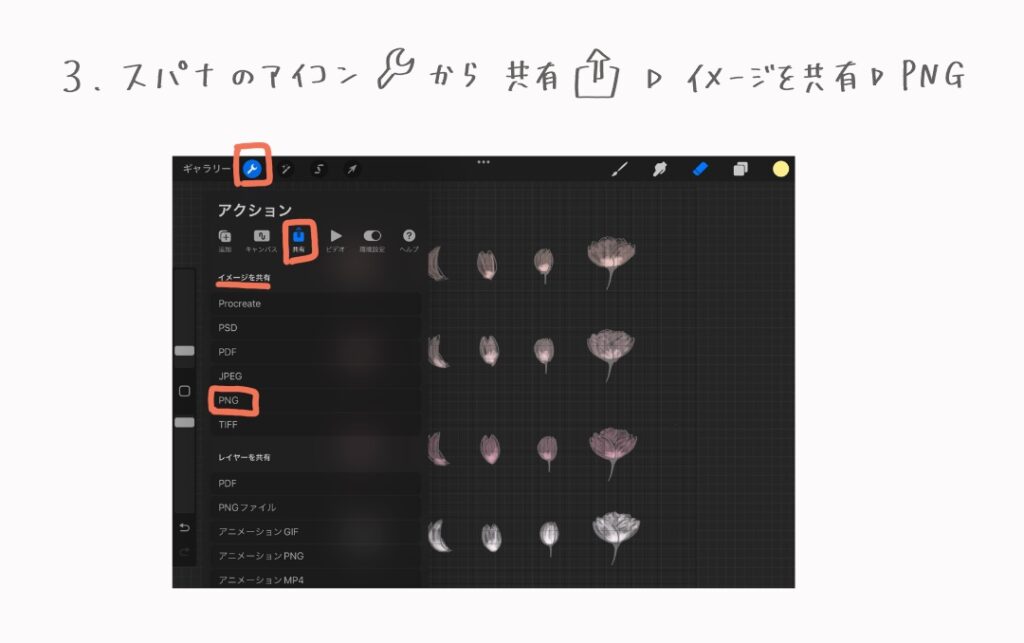
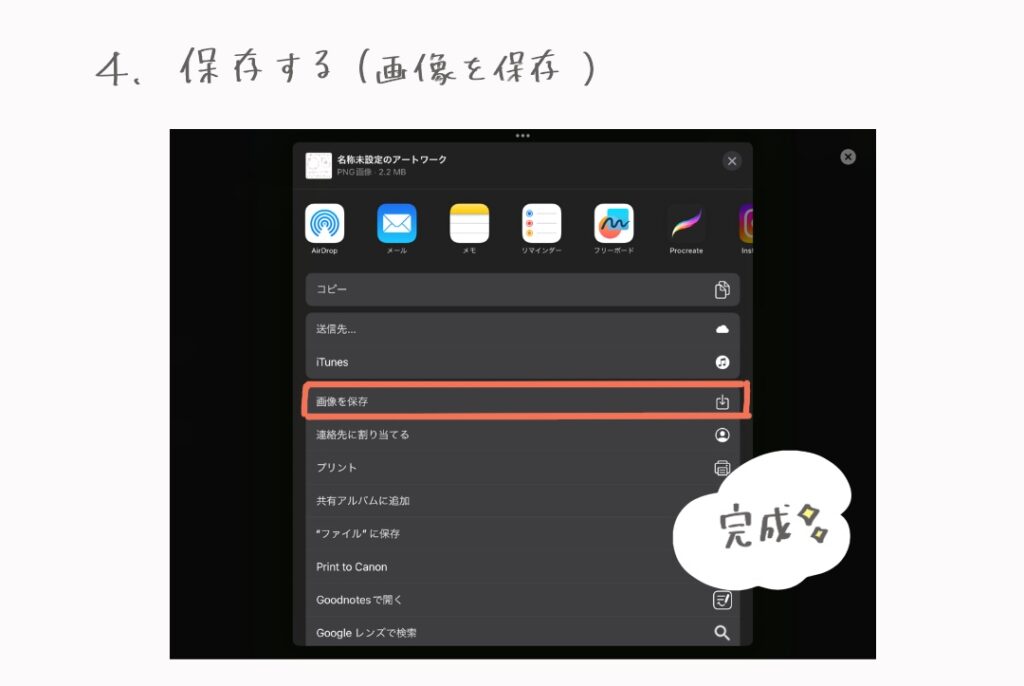
「背景が透過された状態」のまま保存するには、「PNG」というファイル形式で書き出す必要があります。

名前をつけて保存したい場合は、“ファイルに保存”でもOK。

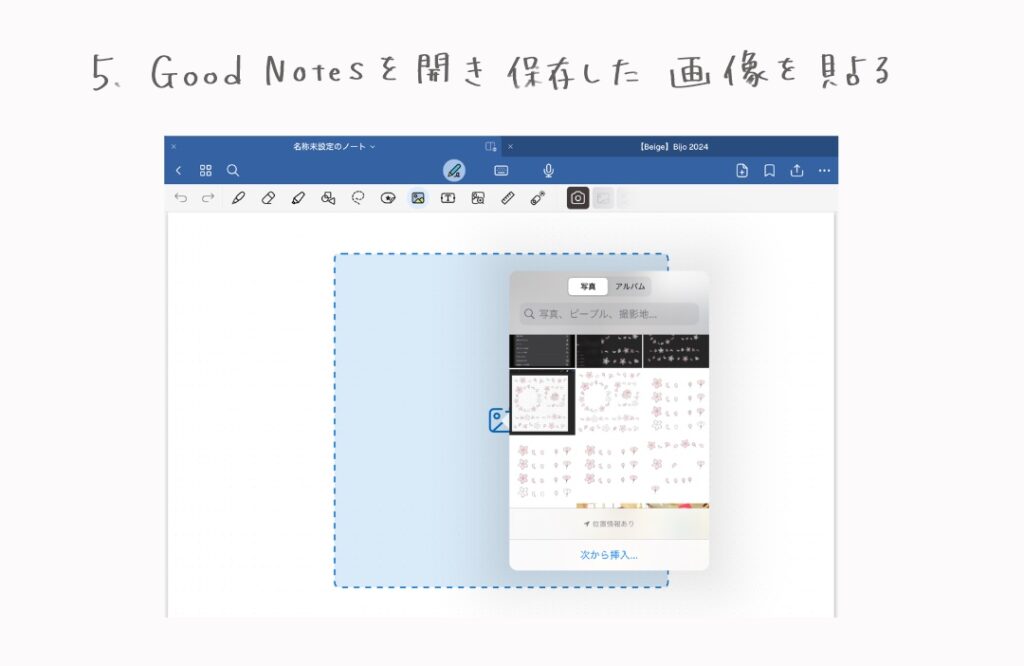
手順4にて、“ファイルに保存”を選択した場合は、カメラスクロールではなく、次から挿入より画像を選択してください。

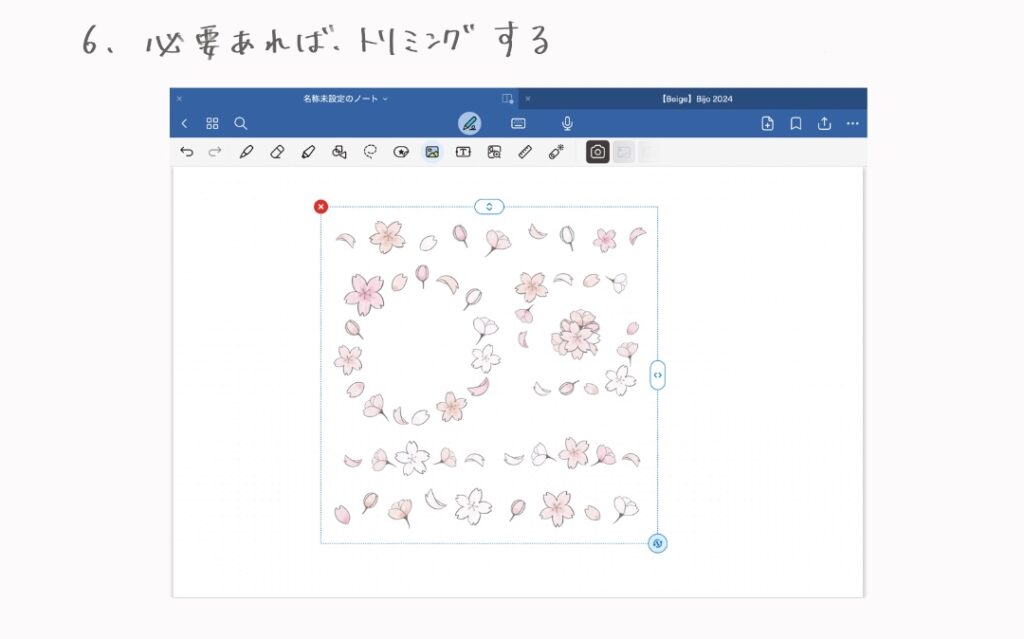
これで、デジタルステッカーとして使えます♡
気に入って繰り返し使いたい時は、“要素”からステッカーを登録しましょう。
おわりに
自分だけのオリジナルステッカーは完成しましたか?
デジタルステッカーを自分で作れるようになると、ノート作りがより楽しくなるので、ぜひトライしてみてくださいね!
分からないことなどあれば、ブログまたはインスタのコメントでぜひ教えてください^^
ではでは、こりす🐿️でした